Cosa troverai nel libro
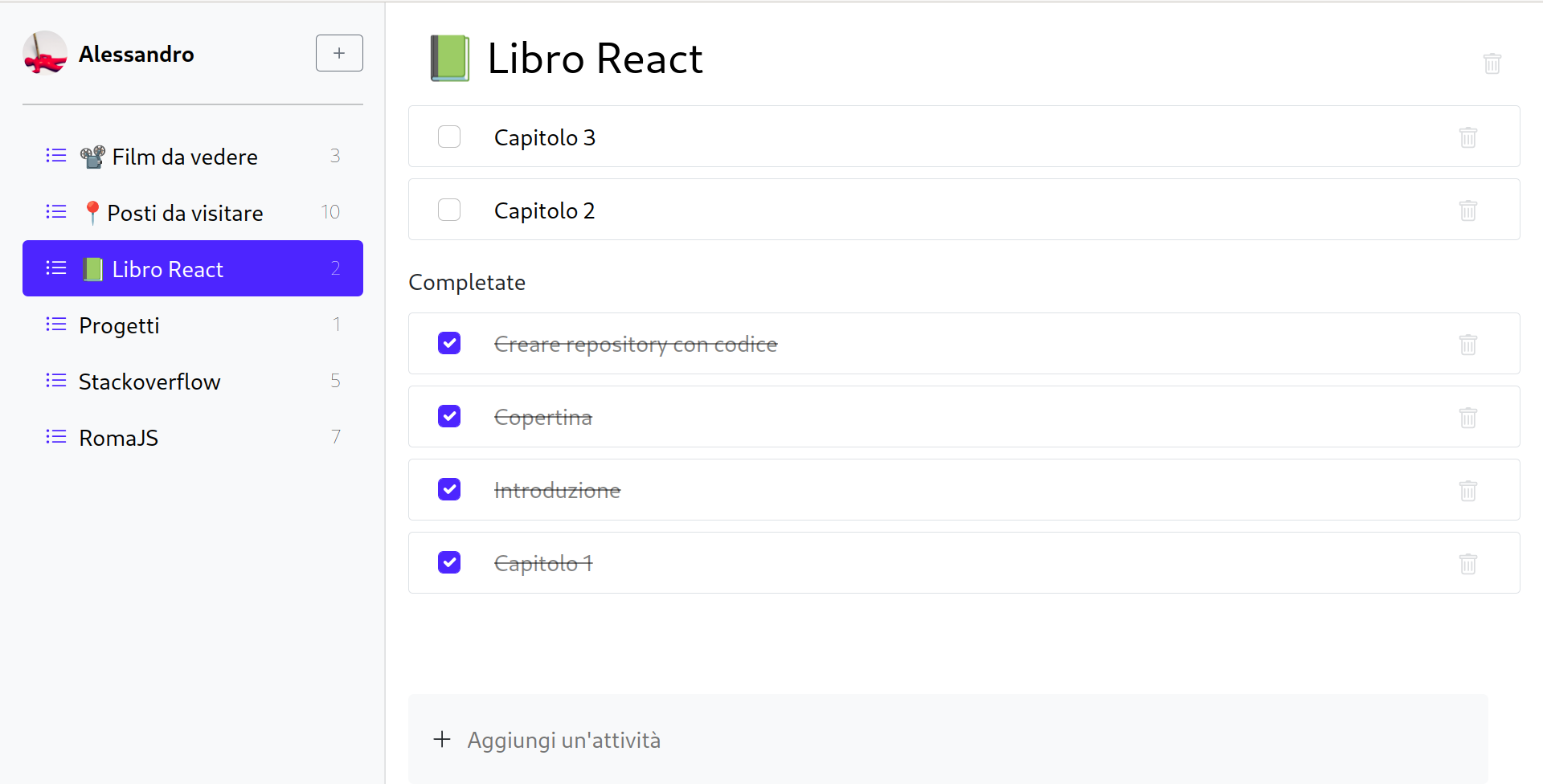
Il libro è diviso in 11 capitoli in cui un'applicazione viene sviluppata da zero. In ogni capitolo vengono spiegati nuovi concetti di React e sono subito usati per aggiungere nuove funzionalità all'applicazione.

Argomenti trattati nei Capitoli
00. Introduzione
xiiCos'è React. La sua storia.
01. La prima mezz'ora con React
1Il primo hello world con React. Cosa sono il virtual DOM e JSX. Gli attributi, gli elementi e i componenti.
02. Lavorare in locale
13Create React App, Babel, auto reload. Il primo render nel DOM.
03. Componenti dinamici
25Props, props e ancora props. Valori di default. Interpolazione in JSX.
04. Stile e layout
43Layout dell'applicazione. Stile esterno. Stile inline. Prop children.
05. Componenti e componibilità
63Componenti e refactor. Componenti generici e specializzati. Composizione dell'interfaccia
06. Interattività e stato
85Hooks, useState e interazione dell'utente. Rendering e stato dell'applicazione.
07. Gestire gli input
103Input e controlled component. Flusso di aggiornamento dell'interfaccia. Empty state.
08. Azioni sulle attività
119Checkbox. Stato locale e stato globale. Modal inline.
09. Azioni sugli elenchi
139Modal globale di conferma. Componenti riutilizzabili. Forzare l'aggiornamento della UI.
10. Comunicare con le API
155API HTTP. Hook useEffect. Proxy locale. Gestione degli errori nelle chiamate HTTP.
11. Build e deploy
171Eseguire la build dell'applicazione. File generati durante la build. Deploy statico e su web server. Deploy in un'applicazione web.
A. Applicazioni a prova d'errore
179Strict mode. Prop types. TypeScript. Unit test. Test end to end.
B. Altro su React
193Tutti gli altri hook. Hook custom. Context. Class components. Error boundaries. Eventi. Uncontrolled component.
C. Strumenti
211Node. Npm. Create React App. Webpack.
D. Come procedere
217Routing. State management. Data fetching. Librerie di componenti UI. Stile. Thinking in React. Altre applicazioni da sviluppare.
Puoi scaricare l'indice completo gratuitamente.